# 预览
警告
暂不要使用 yarn,原因是 vue-router 依赖问题会导致路径出错,等待官方修复
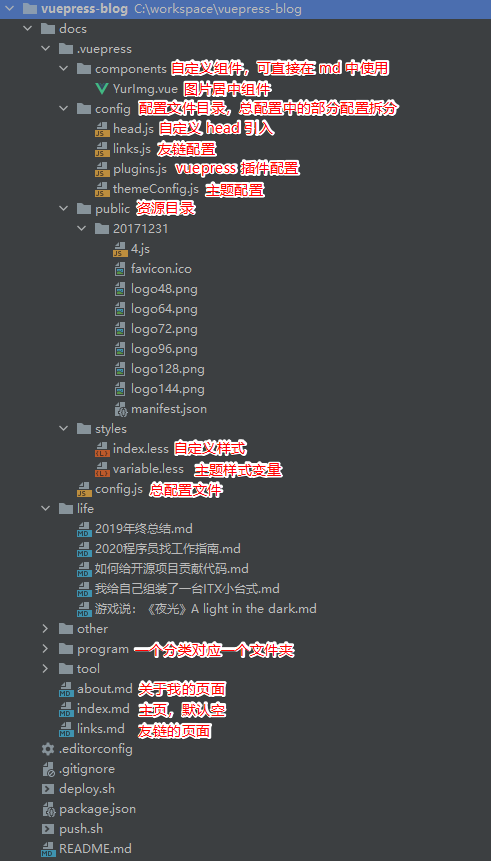
# 基础目录结构

# 安装
$ npm i vuepress-theme-yur
# 总配置
示例如下
const head = require("./config/head"); // 引入 head 配置
const themeConfig = require("./config/themeConfig"); // 引入主题配置
const plugins = require("./config/plugins"); // 引入插件配置
module.exports = {
base: "/", // 部署站点的基础路径
evergreen: true, // 不支持 IE,使用 true 减少打包文件体积
theme: "yur", // 使用 vuepress-theme-yur 主题
head, // head 配置
themeConfig, // 主题配置
plugins, // 插件配置
markdown: {
lineNumbers: true // 代码块显示行号
},
host: "localhost", // 开发模式下,访问域名
port: 2234, // 开发模式下,访问端口
dest: "public" // 打包输出目录
};
# head 配置
示例如下
module.exports = [
['meta', {
name: 'google-site-verification', // 自定义 meta
content: ''
}],
['link', {
rel: 'icon',
href: '/20171231/favicon.ico'
}],
['script', {
src: '/20171231/4.js' // 引入自定义 js 文件
}],
];
# 插件配置
示例如下,前提是已经安装好插件
module.exports = [
"serve", // 本地预览打包后的网站
['@vuepress/medium-zoom', { // 点击图片放大插件
selector: '#markdown img',
options: {
margin: 5
}
}],
]
# 主题配置
示例如下
const links = require('./links') // 引入友链配置
module.exports = {
lang: 'zh-CN', // 当前网站语言 en zh-CN
logo: '/20171231/logo48.png', // 网站 logo
nameplate: { // 标示牌
title: "Yur",
width: "36px",
height: "26px"
},
postCover: [ // 文章随机封面
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/1039d85f155ebe572ff56f90a626b7a1.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/56e0e59e0ab812163e669e6ed52f7fa3.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/bae275e9f50a46e61498e227df586eb9.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/fb03a35ac8a7ca43a69b89c298b2165a.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/766bb99cdfea168a5611d5ed3ee87e6a.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/abea283e65f3460e6f33383dceec550b.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/b49fa49c69ff125aff9a08b177f94cec.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/bc8cd22dd19d42b85dfa8abc871215bf.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/6f6ca5b0cb3bc43e5895911cc40a343d.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/259d10ede304468d1c12df2f49ed2afd.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/d4650c2a40868b84eda513bca9d13513.jpg',
'https://cdn.jsdelivr.net/gh/cnguu/pic@master/20171231/banners/eb92164f38952ef26315499f112b963a.jpg',
],
reward: [ // 打赏图片
'https://static.xmt.cn/ca717dde8ae14ea7ab3c8c74b8711414.png',
'https://static.xmt.cn/acc7d3d02b0c4a35a3735268cbb2cce0.png',
],
links, // 开启友链的页面
about: true, // 开启关于我的页面
cdn: 'https://cdn.jsdelivr.net/gh/cnguu/cnguu.github.io@master/', // 这里配置的是 GitHub 仓库的免费 cdn,不保证其他 cdn 可用
beiAn: "粤 ICP 备 17075980 号 - 4", // 页脚备案信息
hostname: "https://blog.cnguu.cn", // 生成 sitemap
locales: { // 语言本地化,详细见:https://cdn.jsdelivr.net/gh/cnguu/vuepress-theme-yur@master/yur/plugins/Translation/locales/zh-CN.js
title: '月上陌阡',
description: '责难无以成事',
},
menuCategories: [ // 分类配置
{text: '编程技术', link: 'program'},
{text: '生活兴趣', link: 'life'},
{text: '软件工具', link: 'tool'},
{text: '其它', link: 'other'},
],
baiDu: {
tongJi: 'xxxxxx', // 百度统计,`https://hm.baidu.com/hm.js?xxxxxx`
autoPush: true, // 自动推送
},
crisp: 'xxx' // 客服在线聊天
}
# crisp
注册账号,添加站点,获取分配的ID:Crisp (opens new window)
破解免费时限
PayPal 绑定一张空的银行卡,然后在 Crisp 安装收付费版的插件,正常使用后即可解绑银行卡
# 友链配置
示例如下
module.exports = [
{
title: '盒子萌',
subtitle: '一个基于内容分享,创作与灵感结合的折腾笔记博客',
link: 'https://www.boxmoe.com/',
logo: 'https://www.boxmoe.com/file/150logo.png',
},
{
title: '沉默是金',
subtitle: 'Silence is gold',
link: 'https://www.markhoo.com',
logo: 'https://media.markhoo.com/avatar.jpg',
},
{
title: 'Mashiro',
subtitle: '樱花庄的白猫',
link: 'https://2heng.xin/',
logo: 'https://view.moezx.cc/images/2018/03/27/avatar.jpg',
},
{
title: '蝉時雨',
subtitle: '蝉鸣如雨 花宵道中',
link: 'https://chanshiyu.com/',
logo: 'https://i.loli.net/2018/12/09/5c0cc2b4e0195.png',
},
]
# 主题样式
代码块支持的语言:PrismJs (opens new window)
# 主页头图
在主页文件的扉页中添加
---
banner: xxx
---
# 友链的扉页
示例如下
---
layout: Links
title: 友人帐
meta:
- name: description
content: 友人帐
- name: keywords
content: 友人帐
---
这里是正文,上面是扉页
# 关于我的扉页
示例如下
---
layout: About
title: 关于我
meta:
- name: description
content: 关于我
- name: keywords
content: 关于我
---
这里是正文,上面是扉页
# 文章的扉页
title: 如何给开源项目贡献代码
meta:
- name: description
content: 如何给开源项目贡献代码
- name: keywords
content: 如何,开源,项目,贡献,代码
created: 2020/02/10
updated: 2020/02/10
tags:
- GitHub
- Fork
banner: 封面链接,没有默认随机封面
# 小图标
- 注册 阿里巴巴矢量图标库 (opens new window)
- 新建项目,并添加自己喜欢的图标
- head 引入 Symbol 的 CDN 链接(也可以下载到本地使用)
module.exports = {
head: [
['script', {src: '//at.alicdn.com/t/font_xxx.js'}]
]
}
- 在 MarkDown 中使用
<Icon name="github" />
<Icon name="man" color="#39c5bb" />
<Icon name="woman" size="2em" />
| 参数 | 说明 |
|---|---|
| name | 图标名称 |
| color | 图标颜色 |
| size | 图标大小(建议使用单位:em) |
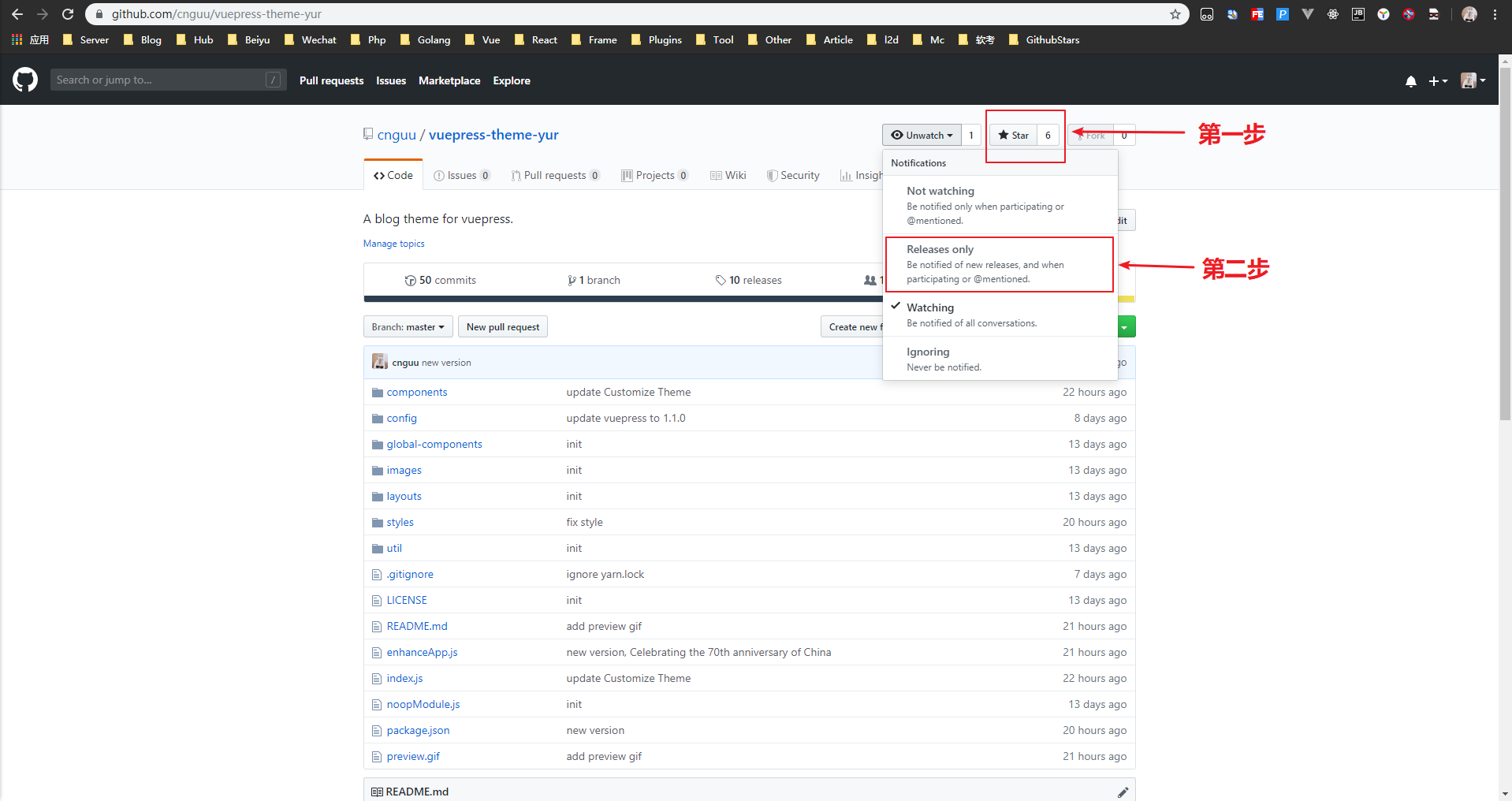
# 订阅
提示
新版本发布后,将会有邮件通知您!